こんばんは、しーまんです!
皆さんwebサイトを見ていて「こちらのコードをコピー」とか「こちらを貼り付けてください」という箇所をご覧になったことはないでしょうか。
クーポンなどをコピーして貼り付けさせることで特典がもらえたりする場合がありますね。
また、技術記事などではプログラミングコードをよく「コピーして使用してください」という場合が多々あります。
こういった場合にいちいちドラッグして選択するのってめんどくさいですよね。
今回はこの文章中の文字列をワンクリックでコピーさせる事ができる「Copy Anything to Clipboard」というプラグインを紹介します!
Copy Anything to Clipboard
今回紹介する「Copy Anything to Clipboard」は必須プラグインではありませんが、私のように技術記事を書いていこうというブロガー様は導入を検討してもよいかもしれません。
それは記事中にプログラムコードが多く登場しますので、ユーザビリティの観点からつけておいた方がよい機能だからです。
インストール
では早速インストールをしていきましょう!
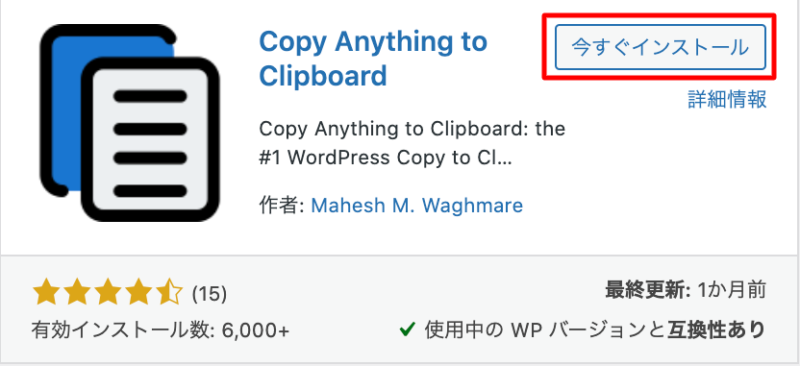
WordPressのメニュー「プラグイン」-> 「新規追加」から「Copy Anything to Clipboard」を検索します。すると下記のプラグインが表示されますので、今すぐインストール、有効化していきましょう。

確認
では実際にコードブロックを作って確認してみましょう。
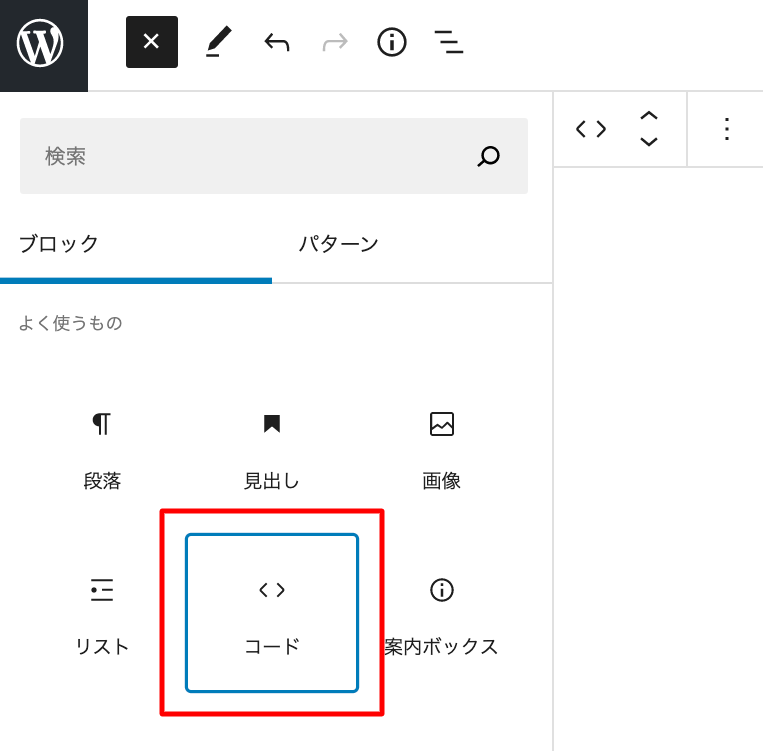
コードブロックを作る方法は「“`」とうって改行する方法と、ブロック挿入ツールから選択する方法があります。なれた方は「“`」と打つ方が早いのでおすすめですが、分からない方はブロック挿入ツールでブロックを作ってみましょう。

実際にコードを入力してプレビューで確認すると以下のようにコードブロックの右に「コピー」ボタンがついているのが分かると思います。こちらを押して貰えればコピーがされるようになります。

しかし、このままだとなんだかダサいですよね。。
ご安心ください。「Copy Anything to Clipboard」にはデフォルトでコピーボタンではなくコピーアイコンに変更することが可能です。
コピーアイコンに変更
ではその設定をみていきましょう!
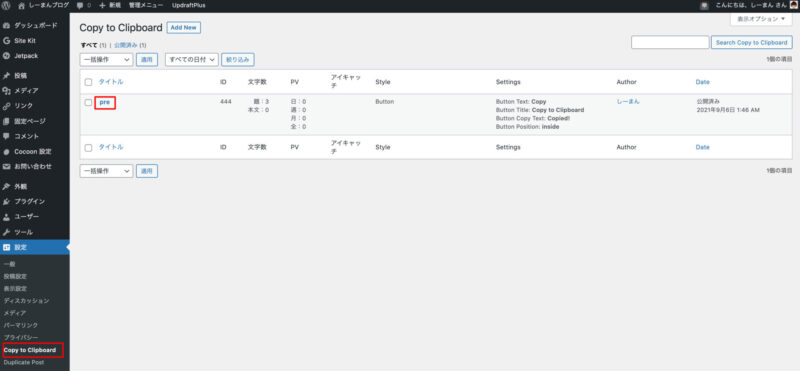
まず、WordPressの設定に「Copy to Clipboard」というメニューが追加されていると思いますので、こちらを選択します。すると一つだけ「pre」を書かれた項目があると思います。こちらを選択します。

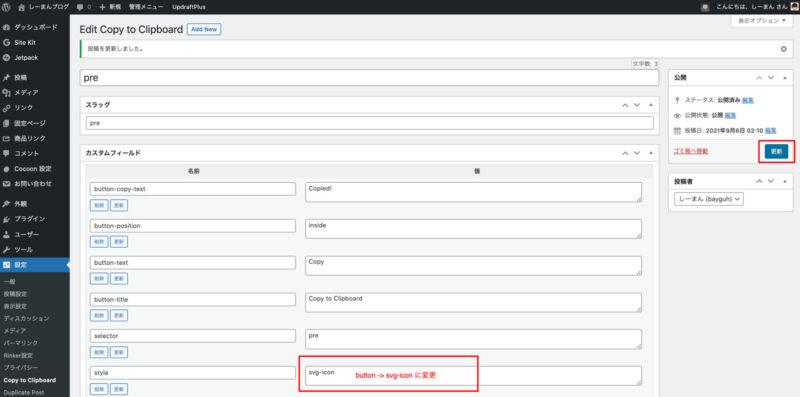
すると編集画面が開きますので一箇所だけ変更します。
名前が「style」の部分の値が「button」になっていると思いますので、これを「svg-icon」に変更します。変更できたら「保存」を押しましょう。

以上で、コピーアイコンの設定は完了です。
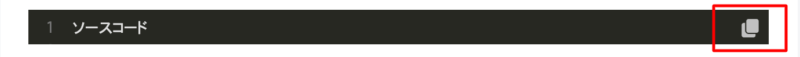
コピーアイコンの確認
設定ができたら改めてプレビューで確認します。
このようにコピーボタンからコピーアイコンに変わっていることが確認できるかと思います。
こちらの方がスタイリッシュですよね!好みの問題もありますのでお好きな方を使用してください。

まとめ
今回は記事中のテキストをワンクリックでコピーできるようにする「Copy Anything to Clipboard」というプラグインを紹介しました。
このような小さな配慮がユーザビリティに関わってきますので、少しでもみてくれる方にとって便利な記事になればと思いおすすめさせていただきました。
私と同じように技術記事などをあげている方は導入を検討してみてはいかがでしょうか。



コメント