こんばんは、しーまんです!
皆さんネットサーフィンをしていて「404 Not Found」と記載されたページが表示されたことはありませんでしょうか。
これは意味通り対象のページが存在していませんという注意ページになります。これが表示された時はとても残念な気持ちになりますよね。
この404ページはご自身で作成したwebサイトでも表示されてしまう可能性があります。そんな時に無機質な404ページが表示されてしまっては、折角アクセスしてくださったユーザさんを残念な気持ちにさせてしまいます。
そこで今回はご自身のwebサイトの404ページをカスタマイズして作成する方法を紹介します!
404ページとは
そもそも404ページとはどのようなタイミングで表示されてしまうのでしょうか。
それは下記のようなタイミングでページ内のリンクが変わってしまった際に、よく表示されてしまいます。
そのような時にユーザに正しいページに誘導するのが404ページの役割です。
ただし、最初から備えている404ページでは「404 Not Found」と表示されるだけで、ユーザに正しいページに誘導するという役割を果たしません。
なのでもし404ページが表示されてしまったとしても、ユーザが正しいページにたどり着けるように誘導できるように404ページをカスタマイズしていきましょう!
404ページの作り方
Cocoonで404ページ設定
404ページの作成はWordPressのテーマであるCocoonを使用している場合簡単に設定が可能です。
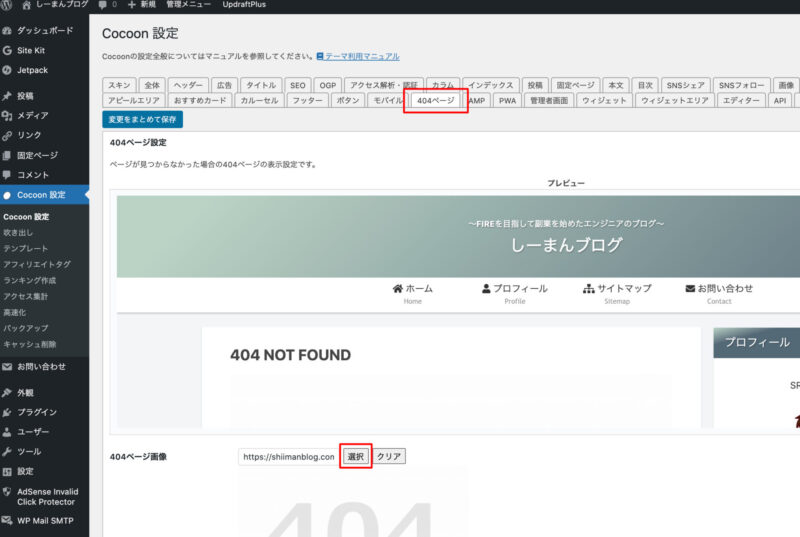
まず「Cocoon 設定」-> 「404ページ」タブを開きます。
上部に「404ページ画像」の項目がありますので、分かりやすい画像をアップロードしましょう。
すると404ページに画像を表示させることが可能になります。

次に「404ページタイトル」に分かりやすいタイトルを入力しましょう。
こちらの例では「サイト内に、お探しのページが見つかりませんでした。」と入力しています。

同じページで「404ページメッセージ」という項目があります。
こちらを設定することで自由に本文を記載することが可能です。
このメッセージでユーザを正しいページに誘導することも可能ですが、今回は「キーワード検索」と「カテゴリー検索」を本文にいれたいので、ここでの設定は行いません。
Cocoonでのみ設定を追加したい場合はこちらにメッセージを追加して保存しましょう。
ウィジェットで404ページ設定
Cocoon 設定が完了したら次は本文をカスタマイズしていきましょう。
「外観」-> 「ウィジェット」を選択し、404ページの設定を開きましょう。
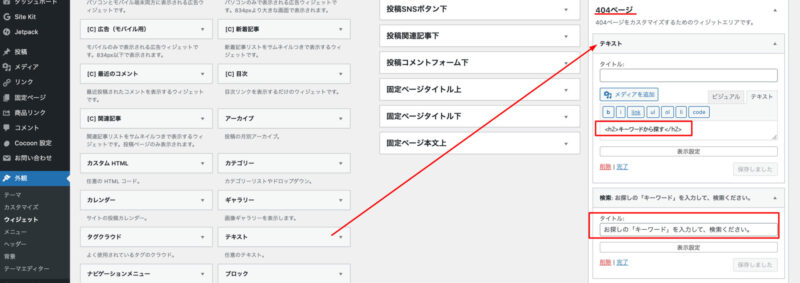
そこにまず「テキスト」と「検索」ブロックを左ブロックからドラッグします。
そしてテキストには下記コードを設定します。
<h2>キーワードから探す</h2>続いて検索にタイトルを設定します。
今回は「お探しの「キーワード」を入力して、検索ください。」と設定しています。

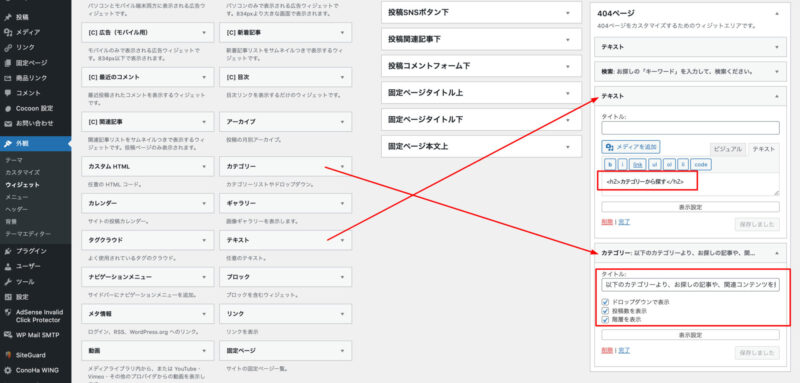
次に「テキスト」と「カテゴリー」ブロックを左ブロックからドラッグします。
そしてテキストには下記コードを設定します。
<h2>カテゴリーから探す</h2>続いてカテゴリーにタイトルを設定します。
今回は「以下のカテゴリーより、お探しの記事や、関連コンテンツを探してみてください。」と設定しています。

ここまで設定できましたら、保存しましょう。
実際に確認してみる
ウィジェットの設定まで完了したら、実際に404ページを確認していきましょう。
404ページを開く方法は簡単です。ご自身のサイトURLに適当な存在しないページを+してブラウザでアクセスすれば表示されます。
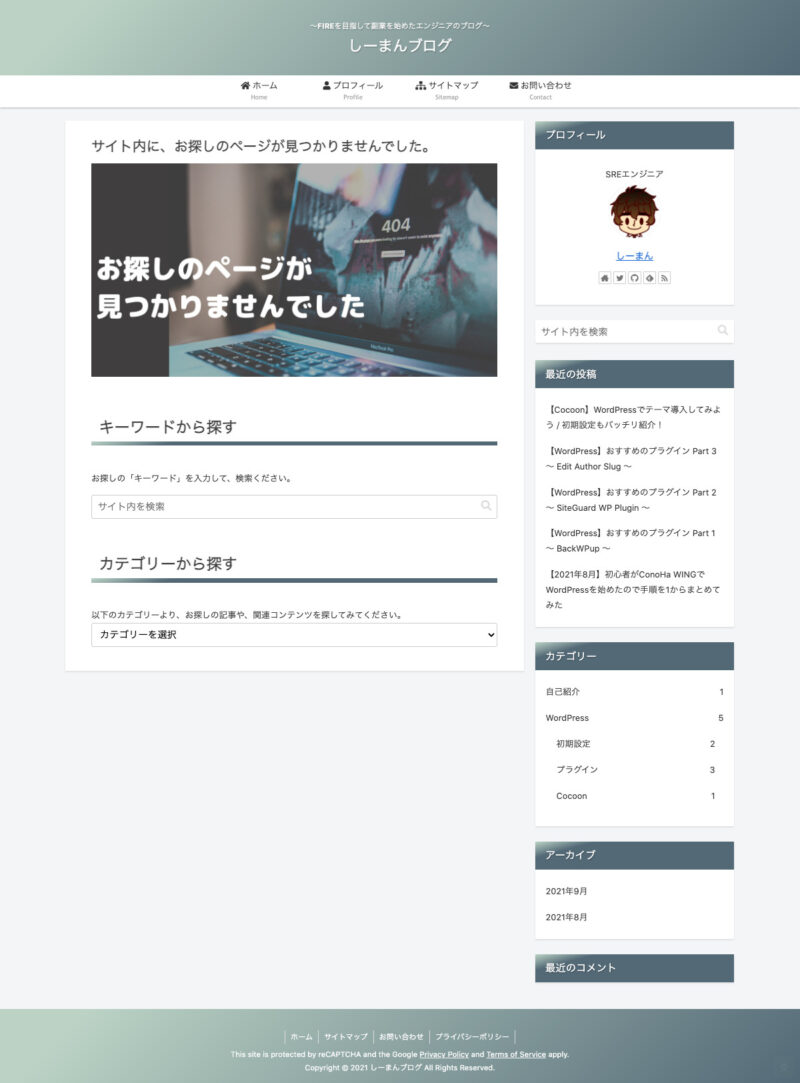
上記のCocoonの設定とウィジェットの設定をしていると下記のように表示されるはずです。
「404 Not Found」という残念なページから、ユーザに「ページが見つかりませんでした。」と表示し、「キーワード検索」と「カテゴリー検索」の方法を提示できています。

まとめ
今回はwebサイトでは必須といってもよいほど重要な404ページをカスタマイズして設定してみました。
通常の無機質な404ページを表示してしまうとユーザにがっかりさせてしまいますが、少しカスタマイズしてあげることでユーザビリティーは格段にアップします!またSEOの観点からしてもページを作っておくことは効果的でしょう。
ぜひこちらの記事を参考に404ページをカスタマイズしてみてください。
今回の記事が少しでもお役立ちしたら幸いです。



コメント