こんばんは!しーまんです。
皆さんはgoogleで調べ物をしている時に画像付きで紹介されているページをよく見ていませんでしょうか。私は文章がいっぱいの説明ページより、画像いっぱいで説明されているページをよく見ます。
しかし、そんな時に画像が小さすぎて見えないなぁと思ったことはないでしょうか。
クリックしたら対象の画像が拡大されて表示されればとても助かりますよね。
今回はcocoonの設定で画像クリック時に画像を拡大表示させる方法を紹介します。
Cocoon設定
WordPressで画像を拡大させようとする場合、通常はプラグインを入れて機能を追加します。
しかしWordPressの高機能テーマであるCocoonでは画像の拡大効果が最初から組み込まれています。
ですので追加でプラグインをインストールする必要はありません。
では実際に設定の仕方を確認していきましょう。
Cocoon設定
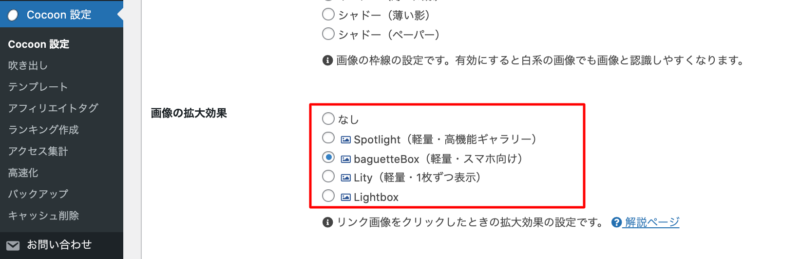
cocoonの画像拡大効果を有効にするには、「Cocoon設定」 -> 「画像」タブを選択します。
すると真ん中の方に「画像の拡大効果」という項目があります。
こちらを設定することで画像の拡大機能を使用することができます。
拡大のさせ方も4種類ほどあるので、いろいろ試して好みのものを選びます!
選択したら忘れずに変更を保存しましょう。

記事中の画像拡大設定
Cocoonの設定ができたら実際に記事中で画像を設定し、拡大効果を有効にしていきます。
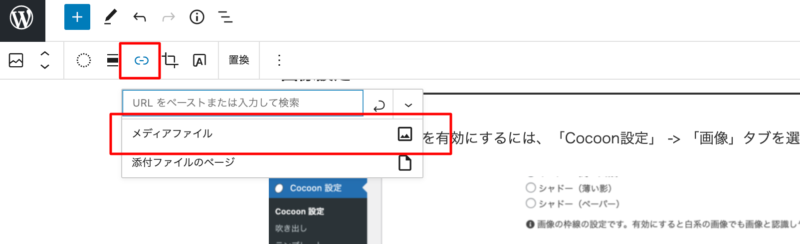
記事の編集画面で画像をアップロードしたら、リンクを紐付けるボタンを押しましょう。
今までになかった「メディアファイル」というボタンが追加されているのが確認できると思います。
こちらを押したら設定は完了です!

画像拡大の確認
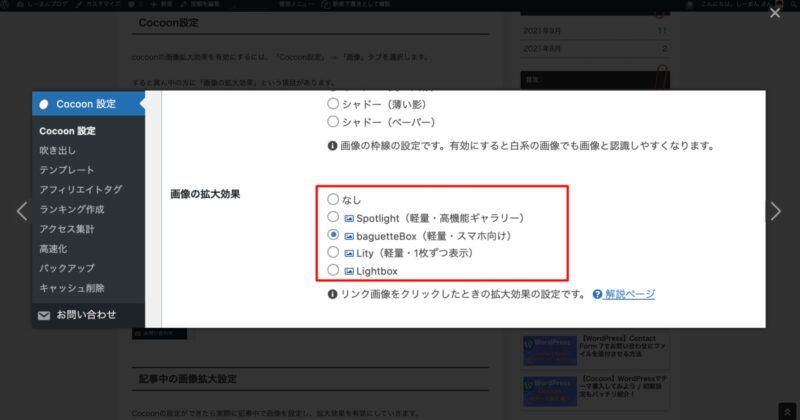
実際に拡大ができてるかプレビューで確認してみましょう!
画像を選択してクリックいた場合、下記のように画像が拡大表示されたらOKです。

Easy FancyBox
Cocoon以外のテーマを使用している場合は画像の拡大効果を使用することができないのでしょうか?
ご安心ください。Cocoon以外のテーマを使用している場合でもプラグインを使用することで、同様の効果を使用することは可能です。
WordPressのテーマがCocoon以外の方は「Easy FancyBox」というプラグインを使用してみましょう。
プラグインの新規追加から「Easy FancyBox」と検索しましょう。
検索結果に出てきたら「今すぐインストール」-> 「有効化」をします。

すると記事中で画像リンクを付ける際に、Cocoonで設定した場合と同様「メディアファイル」の設定が選択できるようになります。こちらを設定することで画像の拡大が可能になります。
まとめ
今回はCocoonの設定で「画像の拡大効果」を使用して、画像クリック時に拡大させる設定を紹介しました。こちらの設定を入れることでユーザビリティーが格段にアップします!
またCocoon以外のテーマを使用している方は「Easy FancyBox」というプラグインを使用することで同じ効果を得ることができます。こちらも合わせて覚えておきましょう。
画像拡大効果は設定が簡単ですが、見る側の立場になるととても助かる機能になります。
きっと同じ記事でもこの効果が入っているのと入っていないのでは大きな違いがあるでしょう!
ぜひ今回の記事をご覧になった方はご自身のwebサイトに設定してみてください。
少しでも参考になる情報でしたら幸いです。



コメント