WordPressのコメントやお知らせフォームからBotによる攻撃を防ぐためのプラグインとして「Invisible reCaptcha」というプラグインを導入している方は多いと思います。
こちらを導入して設定する方法は別の記事で紹介しておりますので、まだ設定していない方はこちらを参考に設定してみてください。
このプラグインを設定すると以下の様な画像がフォーム、もしくは画面下に表示されます。
こちらの画像が場合によってはデザインの邪魔であったり、UI的にいけていなかったりしてできるなら非表示にしたいところです。

しかし単純に非表示にすることはGoogleの規約上できません。
今回はGoogleの公式の方法を使用して画像の非表示をおこなっていきます!
もし同じように画像がちょっと邪魔だなと感じた方がいらっしゃれば、こちらの記事を参考に画像を非表示にしてみてください。
Googleの規約確認
まずはGoogleの公式ページQ&Aページでやり方を確認しましょう。
するとreCAPTCHAバッチを非表示にするには、以下のテキストを表示してください!と記載してあります。
つまり、GoogleのreCAPTCHAを使ってサイトを守っているよ!という文言をフォームから見えるところに記載することによって、画像を非表示にしていいよ!ということです。
非表示設定
Googleの規約が確認できたということで、まずは文言を追加していきましょう!
フッターに文言を追加する
お問い合わせフォームやコメントの下部に先程の定型文を埋め込んでも良いのですが、フォームを追加するたびにいちいち定型文を埋め込むのも大変なので、私はフッターメニューに常に定型文を含めることにしました。
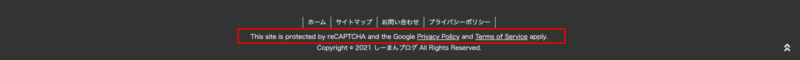
フッターに含めるとこんな感じになります。

こちらのように表示する設定をしていきます。
フッターへのHTMLの追加はCocoonというテーマを使用していれば簡単です。
「Cocoon 設定」->「フッター」タブのクレジット表記を変更していきます。
「独自表記」を選択し、下記のHTMLをコピー&ペーストして保存します。
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.<br>
Copyright © 2021 [サイト名] All Rights Reserved.※ [サイト名]の部分をご自身のサイト名に変更してご利用ください。

こちらの設定でフッターに定型文の表記ができました!
reCaptcha画像を非表示にする
表記ができたらreCaptcha画像を非表示にしていきます。
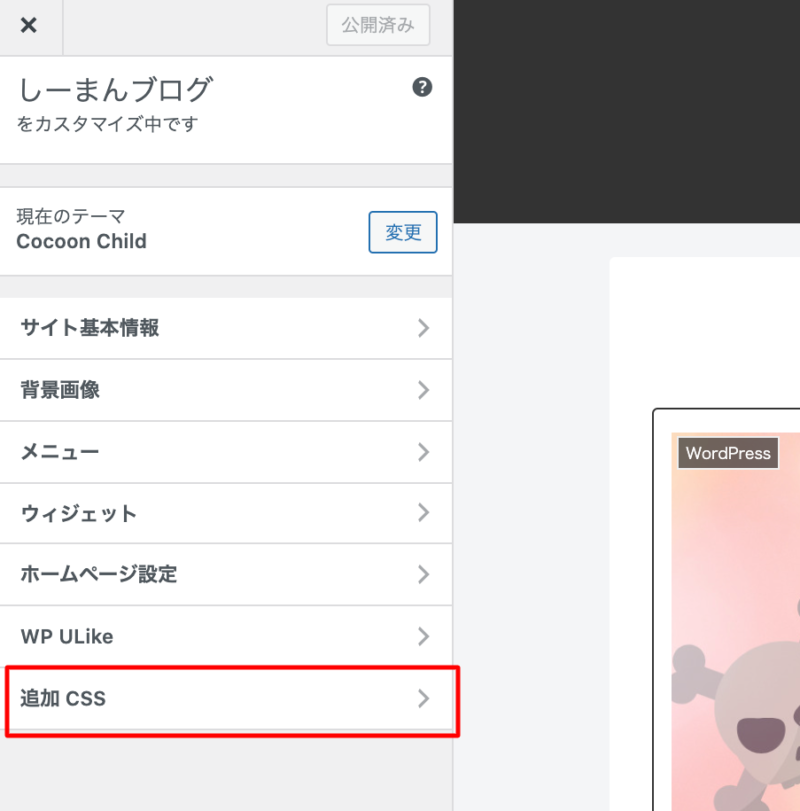
WordPressの左メニューから「外観」-> 「カスタマイズ」を選択します。
すると下記のようなカスタマイズ画面に遷移しますので「追加 CSS」を選択します。

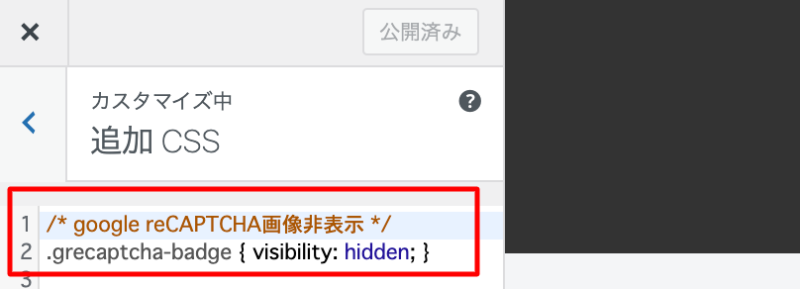
GoogleのQ&Aページにも記載してあった下記のCSSコードをこちらに貼り付けます。
そして「公開」ボタンを押して反映しましょう。
.grecaptcha-badge { visibility: hidden; }
これでコメントやお問い合わせフォームに表示されていたreCaptcha画像が表示されなくなったはずです。実際にご自身のページを確認して画像が非表示されていることを確認しましょう。
まとめ
今回はコメントやお問い合わせフォームからBotの攻撃を防ぐプラグイン「Invisible reCaptcha」の設定で、表示されていたreCaptcha画像を非表示する方法を解説しました。
このreCaptcha画像はテーマによってはデザインが崩れたり、何かとかぶって表示されてしまったりと、困っていた方が多いのではないでしょうか。
私自身も最初テーマとの相性が悪く、表示が崩れておりました。
そこで今回のように画像を非表示にすることで、画面が崩れずスッキリさせることができたと思います。
ただし、Google公式で記載のある定型文を入れずにreCaptcha画像を非表示にするのは絶対にやめてください。しっかりルールを守りサイトを守るプラグインを使用していきましょう!!





コメント