WordPressを立ち上げて、ある程度セキュリティーの設定をしたら、
サイトの見た目を整えたくなりますよね。
今回はCocoonというテーマを使って、サイトデザインを行っていきます。
この記事を読むことでCocoonの初期設定が分かるようになります。
では早速みていきましょう!
テーマの反映
まずはじめにテーマを反映させる前(デフォルトのテーマ)の状態はこのような感じです。
だいぶシンプルで、これではブログに成り立っていないですよね。

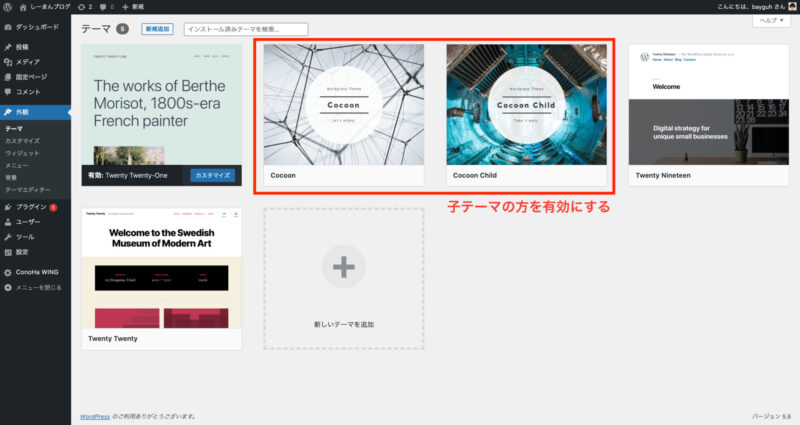
そこでWordPressの画面から 外観 -> テーマ と選択し、このページからテーマを反映させていきます。
ConoHa WING
![]() でテーマCocoonを選択した場合既にCocoonがインストールされています。
でテーマCocoonを選択した場合既にCocoonがインストールされています。

テーマには親テーマと子テーマがあり、Cocoonに関わらず、子テーマの方を反映しましょう。
今回でいうとCocoon Child という方を選択肢有効化してください。
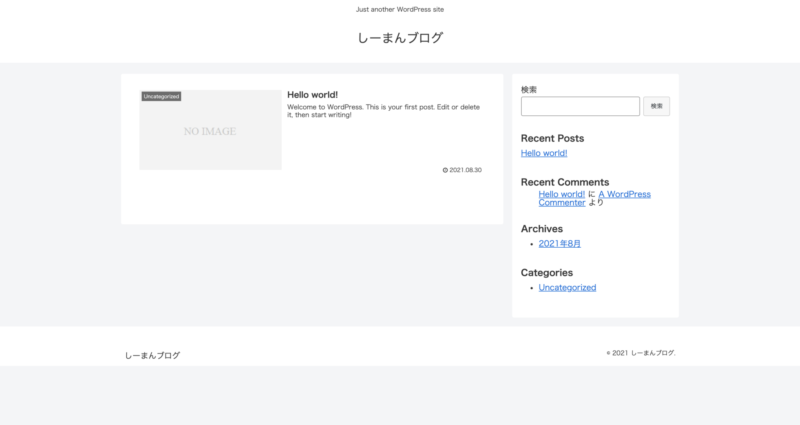
Cocooを有効化すると下記のようなデザインになります。
グッとよくあるwebサイトの見た目に近づきましたね。

スキンを選択
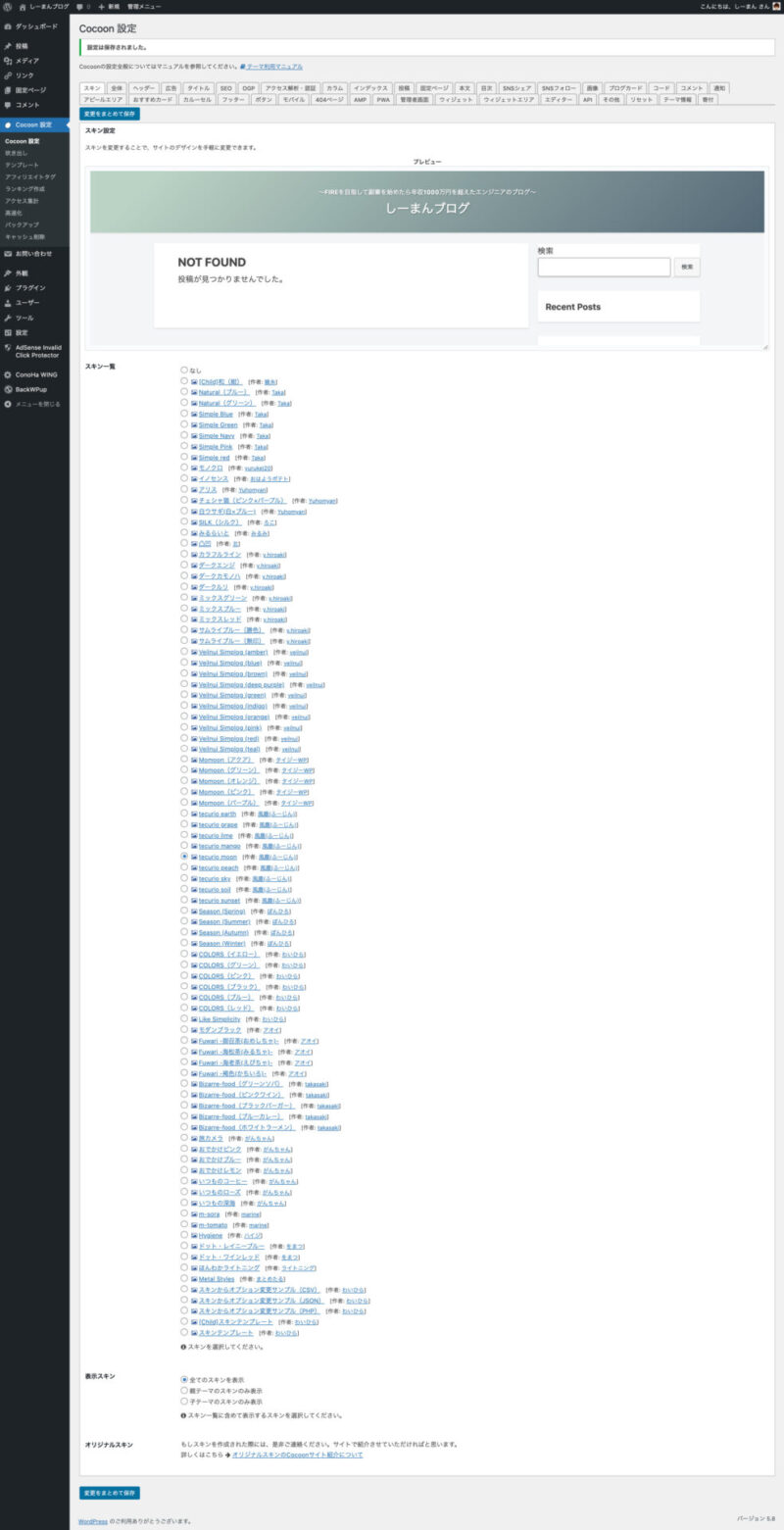
テーマが有効化できたら、左メニューにCocoon 設定の項目が追加されます。
これを選択して、まずは「スキン」タブを開きましょう。
すると既に色々な方が作成したスキンの一覧が表示されます。
お好みのスキンを探して保存してみましょう。

私は tecurio moon [作者: 風塵(ふーじん)] というスキンを選択してみました。
こちらを反映するとこのような表示になります。

スキンを設定しただけでCocooの多くの設定がいい感じに調整されます。
一度時間がある時にどんな設定があるのか確認してみても面白いと思います。
ホームイメージ画像の設定
スキンを設定したら基本的には設定する項目はなく使用可能です。
ただこのままだとSNSなどにご自身のURLを共有した際にホームイメージというものが表示されることがあるのですが、それがCocooの画像が表示されることになってしまいます。
こちらはSlackというチャットツールに展開してみた例になりますが、自身のサイトなのにCocooのイメージが表示されているのが分かります。

流石ににこれは変更しておきましょう。
OGPタブを選択すると一番下のホームイメージという箇所があります。
そこから画像をアップロードして保存することでホームイメージの画像を変更することができます。

実際に設定が反映されると下記のように展開されるようになります。
必ずご自身の設定したイメージを表示されるように設定しておきましょう。

高速化
次はデザイン周りではなく高速化の設定を行っていきます。
こちらの設定は必須ではありません。
またお使いの環境によっては不具合が生じることがございますのでご注意を
WordPressの左メニューから Cocoon設定 -> 高速化 を選択します。
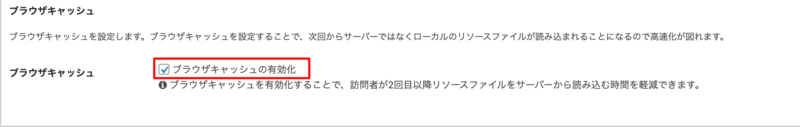
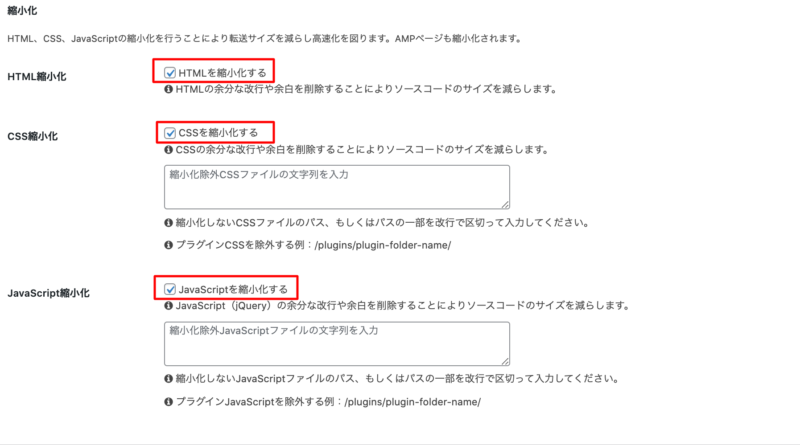
そして以下5つの項目にチェックを入れましょう。
- ブラウザキャッシュ
- HTML縮小化
- CSS縮小化
- JavaScript縮小化
- Lazy Loadの設定 遅延読み込み
最初の方はブログ記事も少ないので問題になりませんが、記事が増えてくるとwebサイトの表示が遅く感じることがあります。その際にこの設定が効いてきます。



まとめ
今回はWordPressの無料で使用できるテーマであるCocoonを導入し、最初にやるべき最低限の設定を行いました。簡単な設定だけで見た目がきれいなwebサイトが構築できましたね。
またCocoonは細かく設定が分かれているので、色々と自分好みに調整することができます。
慣れてきたらカスタマイズに挑戦してもいいかもしれませんね。



コメント