こんばんは、しーまんです!
今回はGoogle Analyticsというツールを紹介していきたいと思います。
Google AnalyticsとはGoogleが提供する無料で高機能なアクセス解析ツールです。
webサイトを運営している方にとっては必須ともいえるツールになります。
同じようなweb運営の必須ツールにGoogle Search Consoleがあります。
こちらは別の記事で導入方法を解説していおりますので、合わせて御覧ください。

Google Analytics
Google Analyticsとは
Google Analyticsは、webサイトのアクセスを分析するためのツールです。ご自身のサイトにアクセスしているユーザの動向などが分かるため、SEOの改善などにも役立てることができます。
Google Analyticsでは多くの機能がありますが、例えば次のような分析が可能です。
- どこの地域からのアクセスが多いかを分析
- どの記事へのアクセスが多いかを分析
- ブラウザやPC/スマホのアクセス割合を分析
Google Search Consoleとの違いはGoogle Search Consoleがユーザがどのように検索して自身のwebサイトにアクセスしたのかを把握するツールなのに対して、Google Analyticsはアクセスしたユーザがどのように分類されるのかを分析するツールです。
両方とも重要な情報を無料で得ることが可能ですので、合わせて設定して分析に使用することをおすすめします。
Google Analyticsの登録
まずGoogle Analyticsを使用するにはGoogleアカウントの登録が必要です。
こちらがまだの方は アカウント作成ページ より作成お願いします。
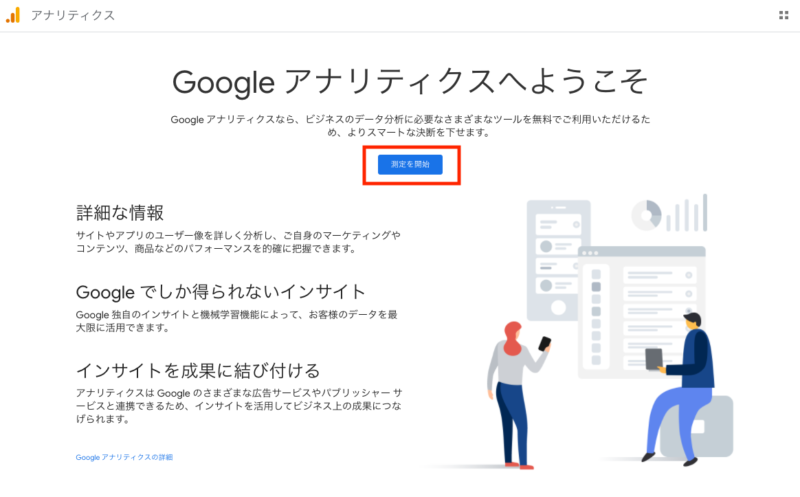
Googleアカウントの登録が完了したら、Google Analyticsの登録ページ にアクセスしましょう。

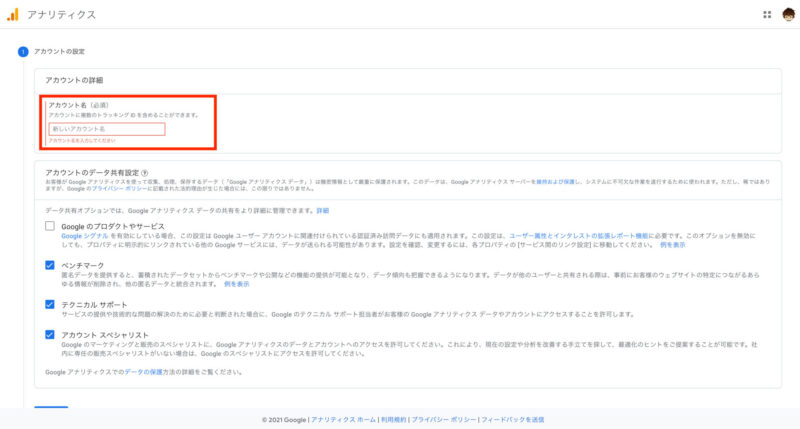
まずはアカウント名を設定します。
1つのアカウントで複数のwebサイトの登録が可能ですので、webサイトの名前とは別の名前を登録しましょう。

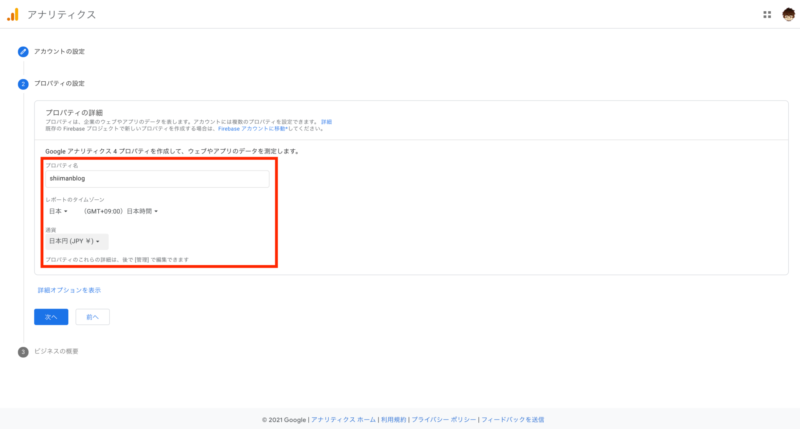
次の項目でwebサイトの情報を入力していきます。
プロパティ名にご自身のwebサイト名を入力しましょう。
続いてレポートのタイムゾーンと通貨を設定します。日本の場合は「日本」「円」を登録します。

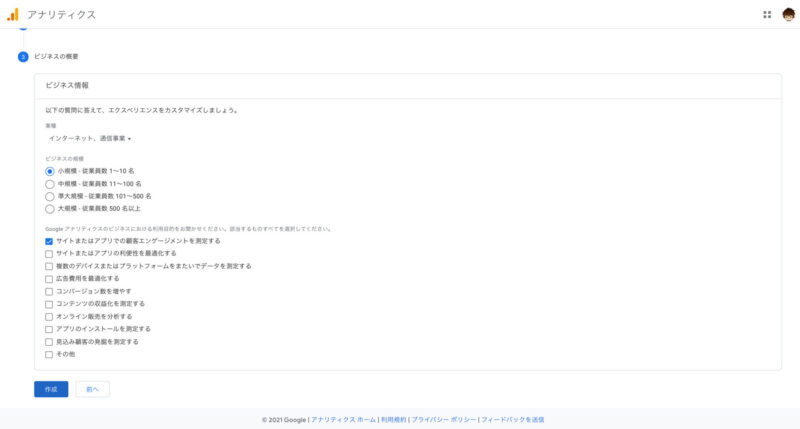
最後に「業種」「ビジネス規模」「利用目的」を選択して作成を押します。

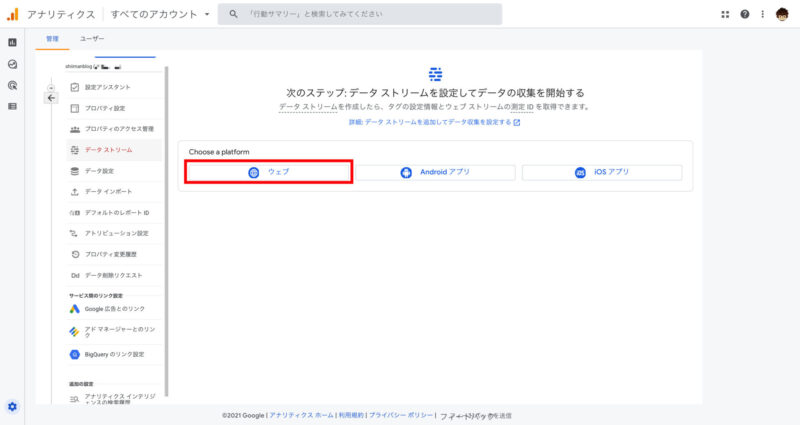
作成後はデータストリームの作成を行います。
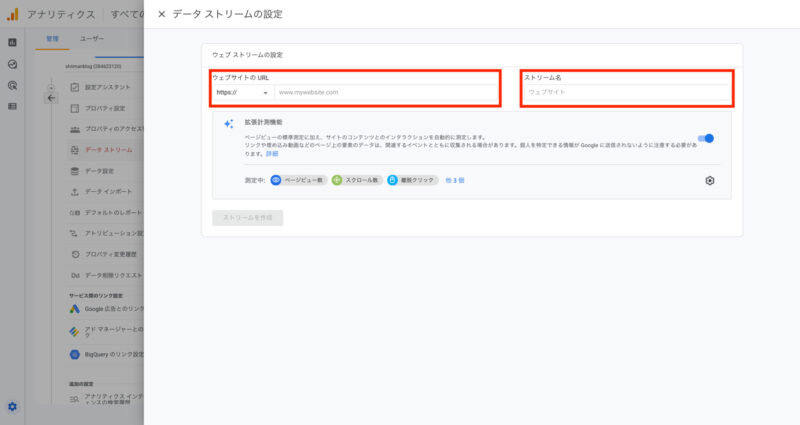
Choose a platform でウェブを選択し、その後ご自身のwebサイトのURLとストリーム名を登録しましょう。ストリーム名はご自身のwebサイトの名前で問題ありません。


ここまででGoogle Analyticsの大枠の登録が完了です。
このあと、サイト側に測定するための設定をおこなっていきます。
WordPress側にトラッキングコードの埋め込み
Google Analytics側の設定が終わったら、WordPressにトラッキングコードの埋め込みを行っていきます。こちらをご自身のwebサイトに埋め込むことでwebサイトのいろいろな情報を取得して分析できるということです。
まずはトラッキングコードの取得から行っていきましょう。
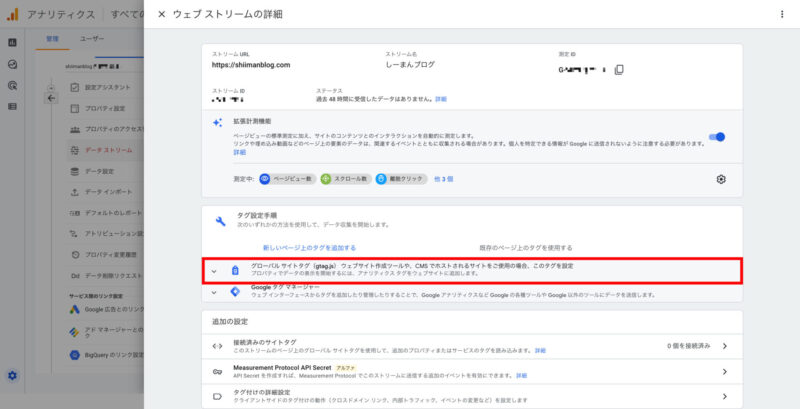
データストリームの登録が終わるとウェブストリームの詳細が表示されていると思います。
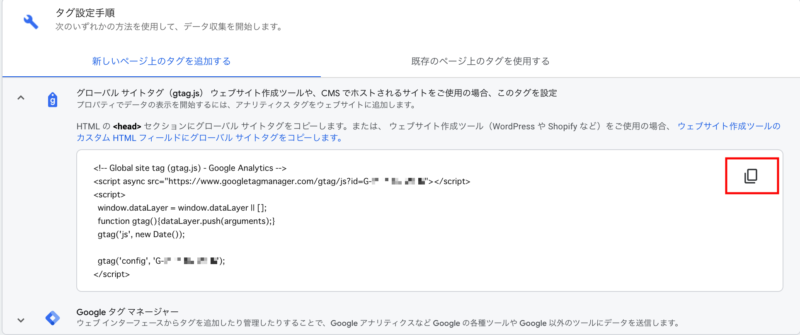
そこから「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」をクリックします。

クリックするとサイトごとに個別のトラッキングコードが表示されますのでこちらのタグをコピーしておきます。

Cocoon設定でトラッキングコード埋め込み
今回はWordPressのテーマCocoonの設定を利用してトラッキングコードを埋め込んでいきます。
Cocoonを使用することで簡単にトラッキングコードを埋め込むことが可能です。
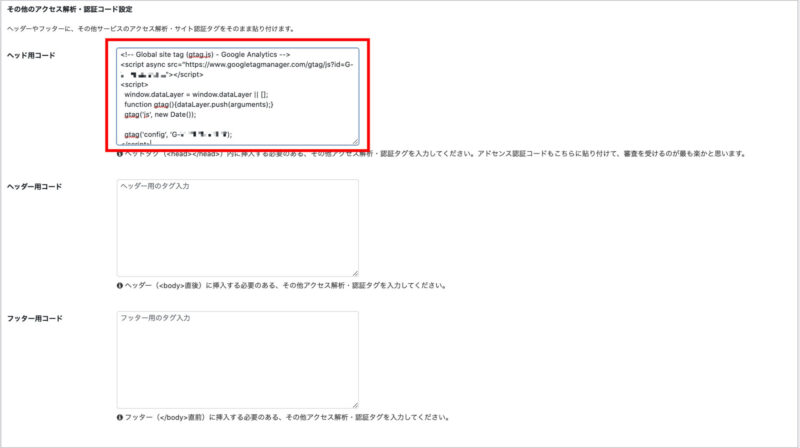
WordPressのメニューから「Cocoon 設定」を選択し、「アクセス解析・認証」タブを選択します。
その画面で「ヘッド用コード」と入力出来る箇所がありますので、先程コピーしたトラッキングコードを貼り付けます。貼り付けできたら忘れずに保存しましょう。

こちらでWordPress側の設定も完了です。
Google Analyticsにデータが送られるようになったと思います。
実際にご自身のサイトにアクセスして、その後Google Anlyticsのデータが更新されていることを確認しましょう。
まとめ
今回はGoogleが提供する無料で高機能なwebサイト分析ツールであるGoogle Analyticsの登録手順を解説しました。少しコードを埋め込んだりするところが複雑ですが、webサイトの運営には必須のツールですので、ぜひゆっくり記事を見直して導入してみてください。
また、GA4プロパティとUAプロパティのところは初心者にとって難しいところでしょう。
これは新しい分析ツールの移行に伴い並行して利用可能になっているので分かりづらくなっています。
ただし今後GA4プロパティの方が更新されていくことはGoogleからも正式に発表されています。
GA4プロパティの分析機能が十分になれば将来的にGA4プロパティだけを使用すればよくなるでしょう。
今回の記事で少しでもGoogle Analytics導入の役に立つことができれば幸いです!



コメント