WordPressでブログを書いていると最初のうちは記事数も少ないのでいいですが、
だんだんページ数が多くなってくると目的のページを見つけるのが大変になってきます。
またGoogleなどの検索エンジンのクローラーに対してサイト内のページを循環して正しく伝えられるようにする効果もあります。
そこで今回はWordPressのテーマであるCocoonでサイトマップをあっという間に作成する方法を紹介致します。
サイトマップの作成
サイトマップはWordPressの固定ページに作っていきます。固定ページとは普段執筆する投稿とは違い、ヘッダーやフッターなどに常に表示されているページを作成する際に使用します。
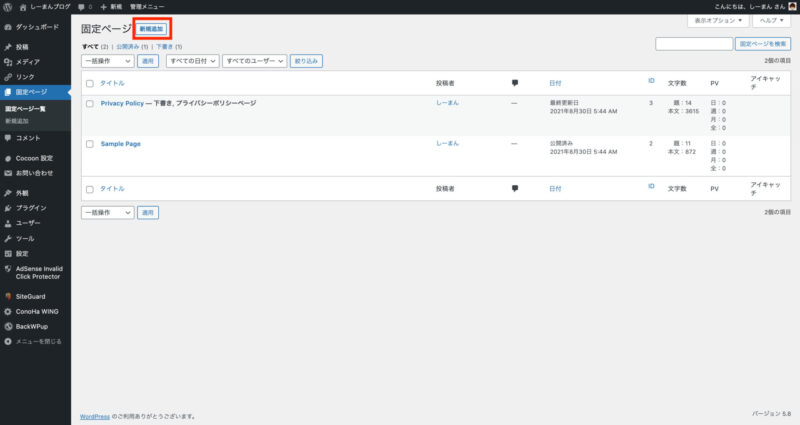
固定ページの上部の新規追加から固定ページを作っていきます。

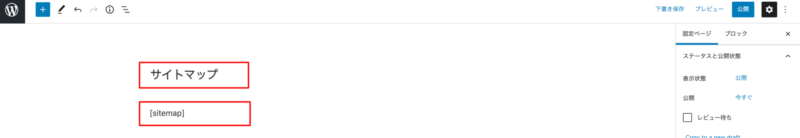
タイトルに「サイトマップ」
本文に下記ショートコードを入力
[sitemap] それだけでcocoonを使用している場合いい感じのサイトマップを作成してくれます。
凝ったものを作成したい場合を除きこちらで十分です。

それでは画面を保存をして画面を確認しましょう。

こんな感じで「固定ページ」「投稿一覧」「カテゴリー」と分類して表示してくれます。
もちろん記事やカテゴリーが増えれば自動で追加されます。
ヘッダーの作り方
サイトマップの固定ページができたのでこれを画面トップのヘッダーと画面下のフッターに追加していきましょう。ヘッターとフッターを追加するとグッとサイトの使い勝手がよくなります。
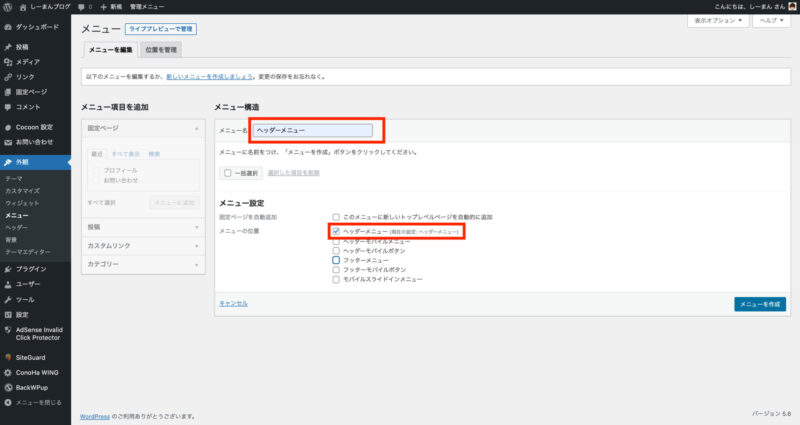
外観 -> メニュー から新しくメニューを作っていきます。
今回はヘッダーを作るので
メニュー名: ヘッダーメニュー
メニューの種類:ヘッダーメニュー
として保存します。

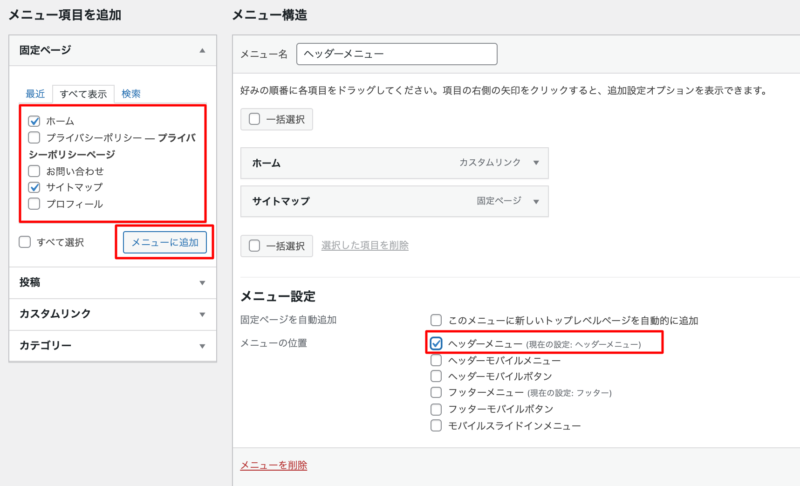
メニューが作成できたら項目を追加していきましょう。
固定ページの「すべて表示タブ」から必要なページを選択してメニューに追加します。
すると「メニュー構造」に追加されるので、好きな順番に並べかえます。そして「メニュー設定」でヘッダーメニューを選択し保存します。
参考画像ではホームと今回作成したサイトマップを追加しています。
ホームはサイトのトップページに遷移するメニューになります。

設定ができたら実際に画面で確認してみましょう。
サイトの上部にヘッダーメニューが追加されていることが分かります。
今回はサイトマップしか追加しておりませんが、必要な項目があったら今回作成したメニューに追加していきましょう。

フッターの作り方
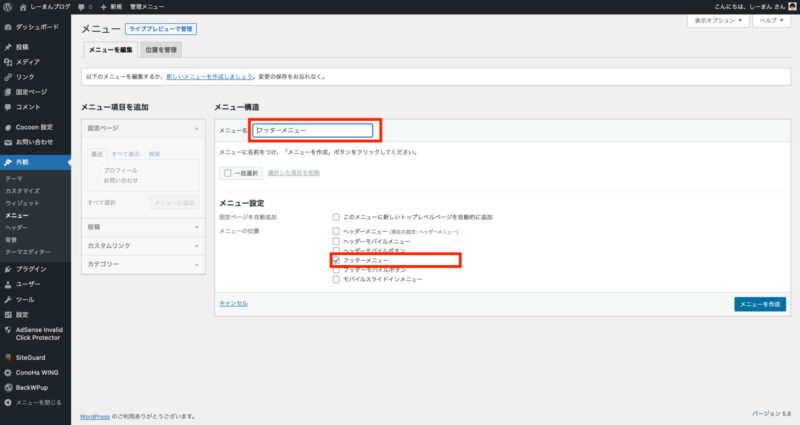
次にヘッターと同じように 外観 -> メニューからフッターメニューを追加していきましょう。
メニュー名: フッターメニュー
メニュー設定: フッターメニュー
を選択して保存します。

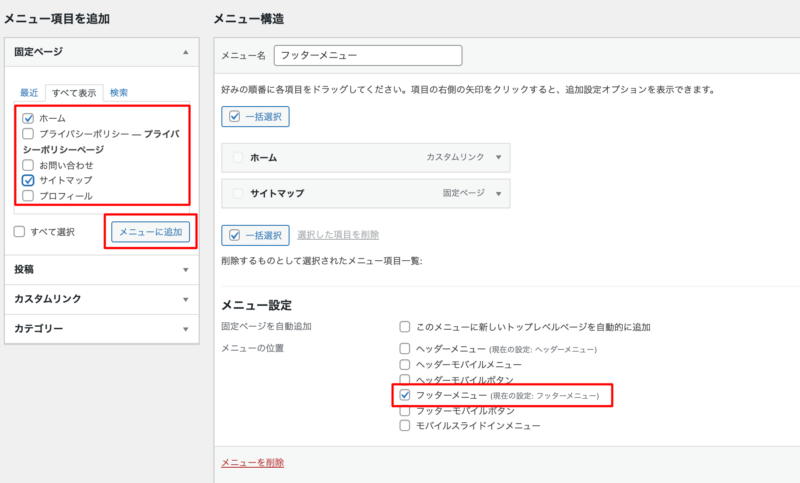
そして固定ページから対象のページを選択しメニュー構造でフッターメニューを選択します。
忘れずに保存を行いましょう。

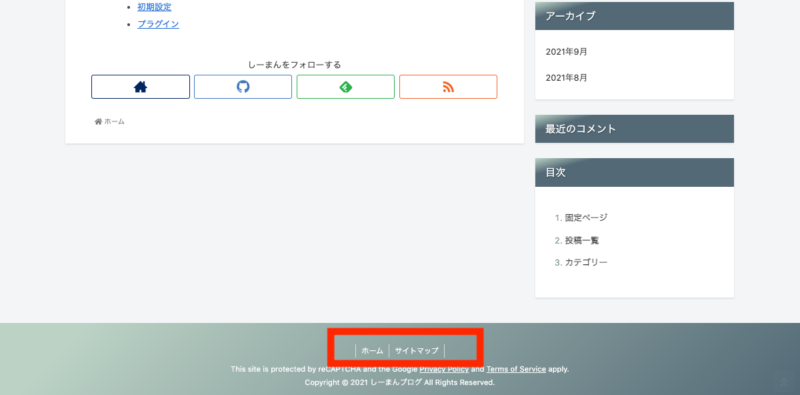
するとサイト下部にフッターメニューが表示されているのが確認できます。
フッターの位置はデフォルトでは右端に表示されていると思います。
参考画像と同じように中央に設定したい場合はCocoon 設定のフッタータブから変更可能です。

まとめ
今回はWordPressの人気無料テーマであるCocooでサイトマップを作成してみました。
また、作成したサイトマップをヘッターとフッターに表示させるところまで行いました。
ヘッターとフッターを作ることで、かなりサイトっぽい見た目になってきましたね。
ヘッターとフッターに表示する内容は好みで決めていただいて問題ありません。
ただしサイトマップの他にお問い合わせやプライバシーポリシーは鉄板で入れておきたい固定ページになりますので、ぜひ追加してみてください。



コメント