皆さんのブログやwebサイトにお問い合わせフォームってついていますか?
なんだか難しそうだからまだつけていないという方はこの記事を参考に直ぐにつけましょう。
大丈夫です!今回紹介するContact Form 7というプラグインを使えば5分でお問い合わせフォームを作成できます。
なぜお問い合わせフォームが必要かというとあなたと利用者をつなぐ窓口だからです。
お問い合わせフォームがあることで下記のようなことが起こりえます。
- 広告などのお仕事の依頼
- サイト内サービスのお申し込み
- 要望
よくあるのがお仕事の依頼です。
そんなのあるかなぁと思っている方。以外にあるんです。広告主とかは媒体をよく探していますし、今だとインフルエンサーになりえる方と予め繋がるために目を光らせているパターンとかもあります。
またサイト内で商品の販売や、メルマガなどをやっている方などはその申し込み先にもなりえますし、日々更新をしていくと利用者からの要望が寄せられたりもします。
もし利用者が連絡を取りたいと思ってもお問い合わせフォームがないと連絡を取る手段がありません。これではとても大きな機会損失になってしまいます。
ですのでまだサイトにお問い合わせフォームがないという方は今すぐに設置してみましょう!
Contact Form 7とは
WordPressでお問い合わせフォームを作成しようと思った際に、思いつくパターンは以下の4パターンです。
- Contact Form 7
- Googleフォーム
- その他プラグイン
- 自前
手軽に作成しようとした場合「Contact Form 7」か「Googleフォーム」が簡単です。
ただしGoogleフォームの場合はGoogleのアカウントが必要になってきますから、今回はWordpressのプラグインであるContact Form 7を使ってお問い合わせフォームを作成していきましょう。
インストール
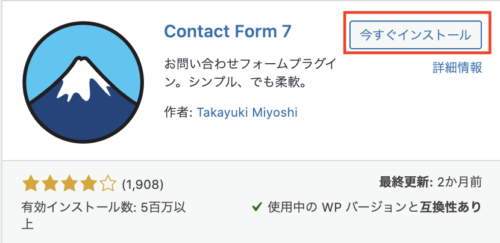
まずはプラグインのインストールを行いましょう。
プラグインの新規追加から「Contact Form 7」を検索してインストールしてください。
インストールが終わったら忘れずに有効化しましょう。

フォーム作成
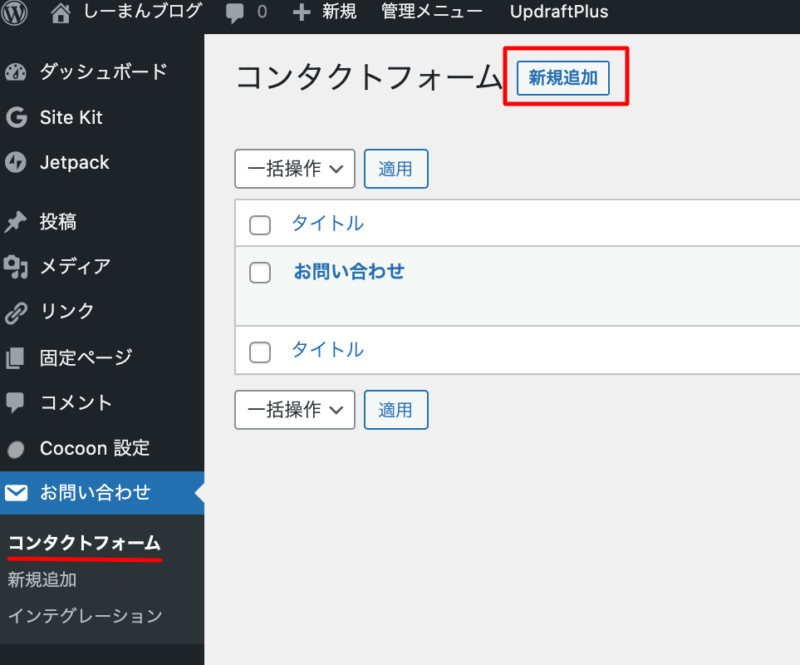
プラグインのインストールが完了して有効化が終わったら お問い合わせ -> コンタクトフォーム から新規追加をしましょう。

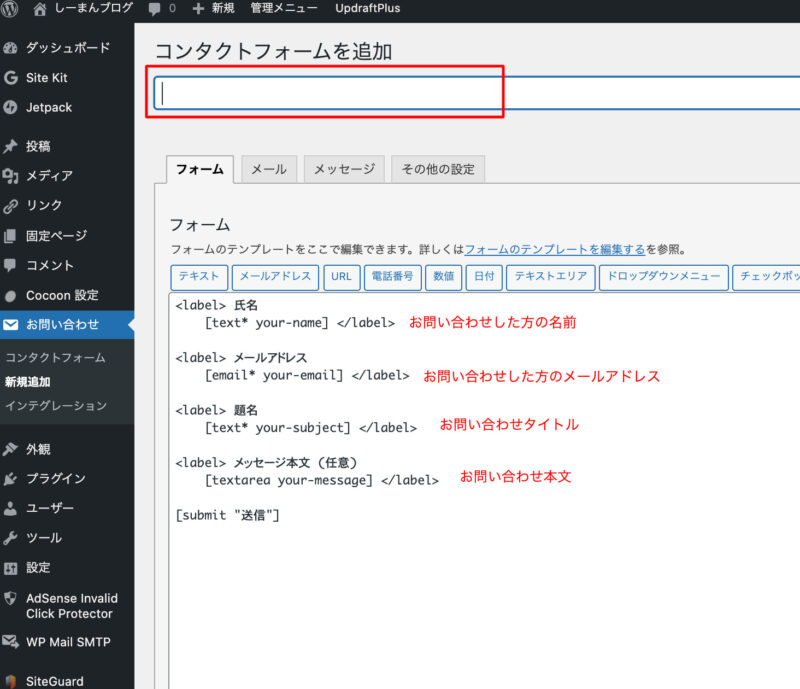
まずはフォームの名前を決めます。「お問い合わせ」などでよいでしょう。
そしてフォームタブにそれぞれの項目が表示されていると思います。
それぞれ下記のような意味になります。
- your-name: お問あわせした方の名前
- your-email: お問い合わせした方のメールアドレス
- your-subject: お問い合わせタイトル
- your-message: お問い合わせ本文
特にこだわりが無ければそのままで問題ありません。

通知メール設定
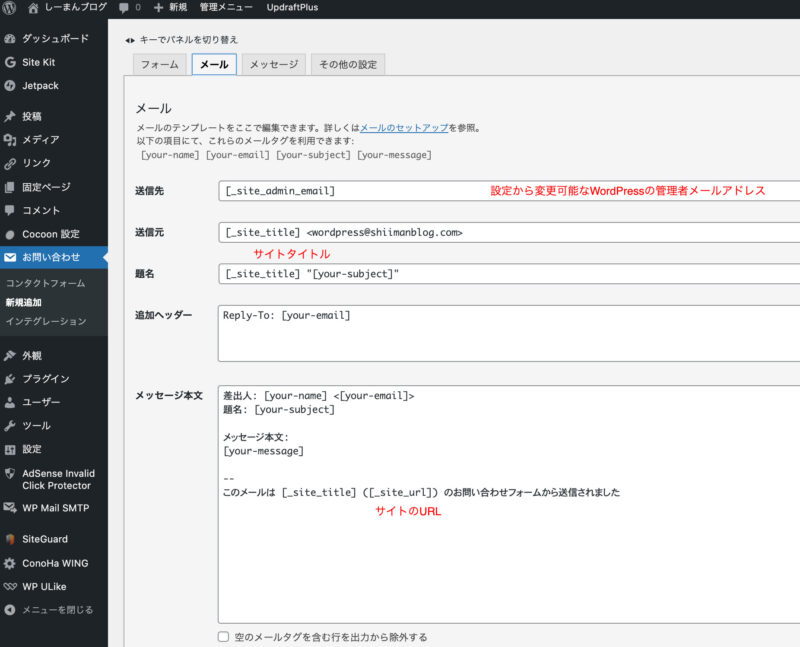
次にメールタブを確認していきます。
こちらはお問い合わせがあった際に通知するメールの設定になります。
デフォルトではお問い合わせがあった際にWordPressの管理者にメールで通知が来るようになっています。
こちらの意味をそれぞれ下記のような意味になっています。
- _site_admin_email: WordPressの管理者メールアドレス
- _site_title: Webサイトの名前
- _site_url: WebサイトのURL
通知メールもこだわりなければこのままで問題ないです。

自動返信メール設定
最後に自動返信メールの設定をしておきましょう。
自動返信メールを設定しておけば一時返信として相手に、「ちゃんとお問い合わせは届いているよ!」ということをお知らせすることができます。
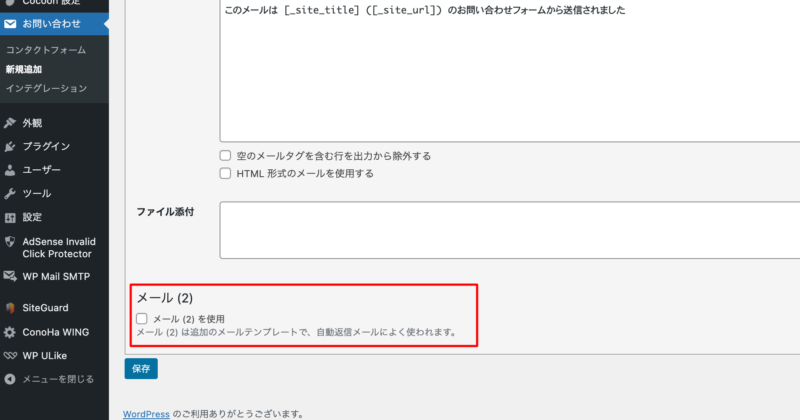
まず先程のメールタブの一番したに メール(2) という箇所があるので、そこにチェックを入れます。

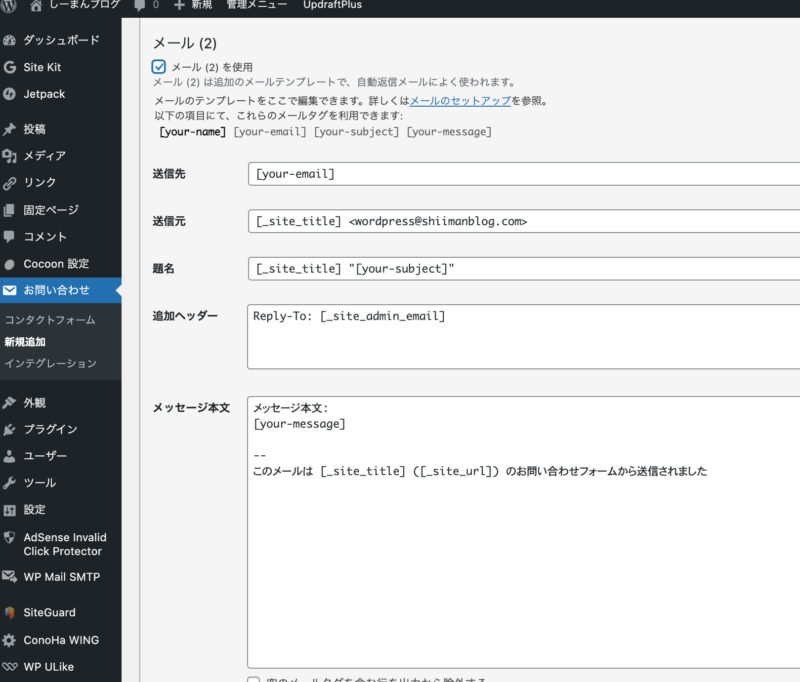
チェックをいれると先ほどと同じようなフォームが表示されます。

このまま保存をしても自動返信メールが送られるのでいいのですが、少し不親切なメールになってしまいますので、少しだけ調整します。
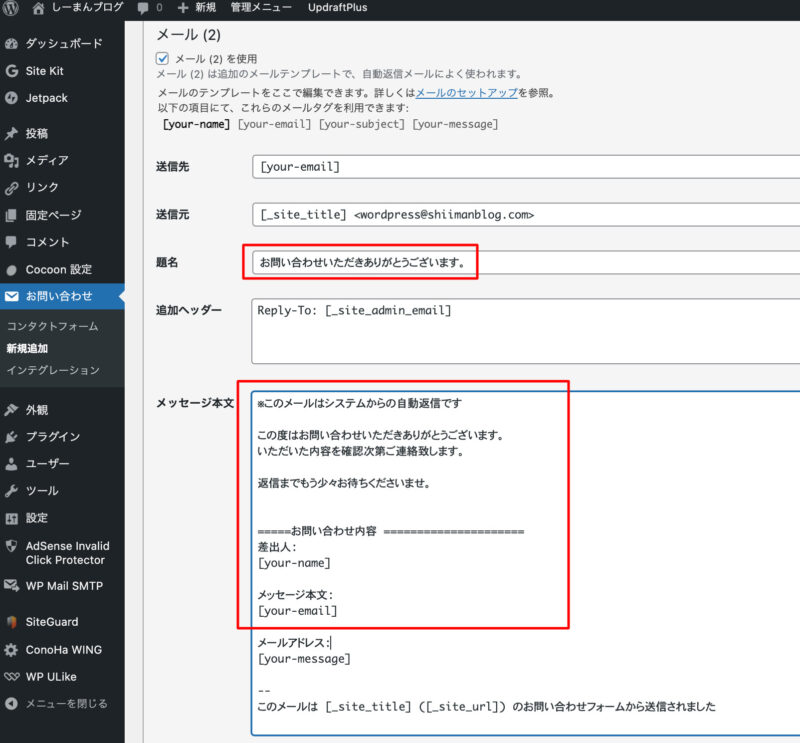
例えば、題名を「お問い合わせいただきありがとうございます。」に変更してみました。
あとは本文に自動返信メールである旨、確認後返信を行う旨、問い合わせ内容などを載せて上げると親切です。
ここまでできたら保存していきましょう。

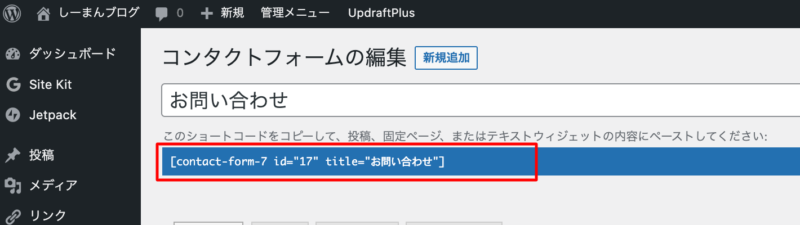
保存すると上の方にショートコードというものが表示されるので、こちらをコピーします。

最後にお問い合わせの固定ページを作っていきます。
固定ページから新規追加をします。
題名にお問い合わせといれて本文にコピーしたショートコードを貼り付けましょう。
するとお問い合わせページの完成です。
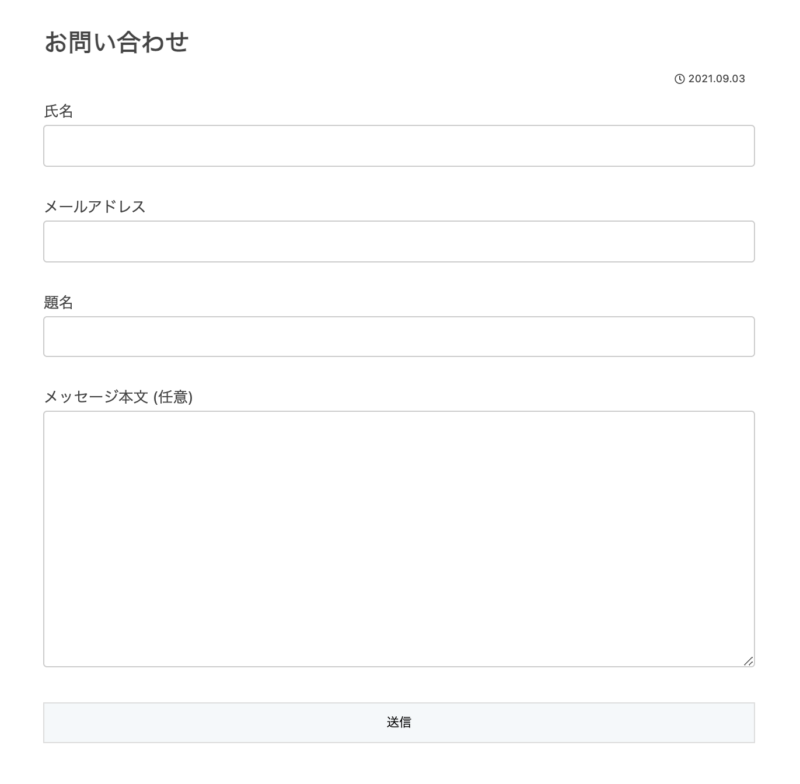
実際にどんな画面になったか見てみましょう。
こんな感じのお問い合わせフォームが出来上がったと思います。
お問い合わせフォームの作成が終わったら必ず送信出来るか確認しましょう。
管理者へのメールと自動送信メールが正しく送られてくるのが確認出来ると思います。
まとめ
今回はContact Form 7プラグインを使用してお問い合わせフォームを作成してみました。
特に難しい設定もなかったかなと思います。
これでご利用者さまとの窓口完成です。
ページを作成したらヘッダーやフッターに登録しておくのもおすすめです。
ぜひ有効に活用してみてください。





コメント